
Today I’m releasing my first attempt at creating a “selector engine”; it’s called mini! I’m not sure if this really qualifies as a “selector engine” though; it does not entirely support any particular CSS specification; instead, I’ve built it to work with only the most commonly used selectors.
While the work done on engines such as Peppy, Sizzle and Sly (and others…) is commendable the CSS3-support aspect is totally lost on some users. Resig’s post on “Selectors that People Actually Use” attests to this.
mini has been built to support only the most frequently used CSS selectors. If you prefer CSS3-selector wizardry then you won’t like this, at all!
mini supports the following selectors (and variations):
div.examplebody divdiv, pdiv, p, .examplediv pdiv > pdiv.exampleul .example#titleh1#titlediv #titleul.foo > * span
Don’t try and do anything fancy with it! It doesn’t support pseudo-selectors, type selectors or any combinators (other than >).
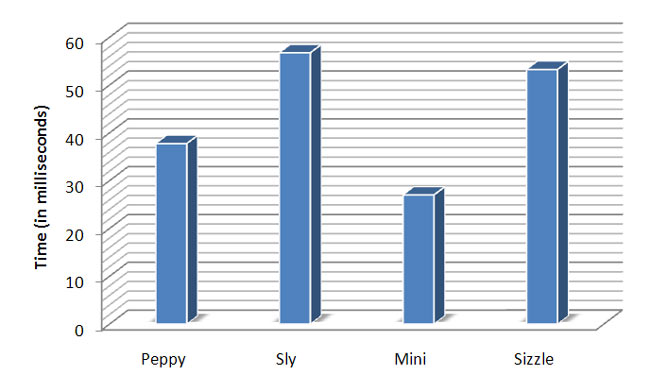
The entire script weighs in at about 1.5kb (minified) and only 850 bytes (minified and gzipped). It’s quite fast too:
Note: (This is just for comparison; I realise it’s quite unfair to be comparing mini to fully-featured CSS3 engines)

Speeds were measured using SlickSpeed across browsers (IE6, IE7, FF3, Opera 9) and then averaged. Yes, yes, I know, I could have tested more browsers, but I think those four give a pretty good picture.
In all honesty the task of creating an entirely CSS3-compliant selector engine is beyond daunting; I opted for the easy way out, creating something that is not “the best” but certainly has it’s place among the crowd. mini is the size of a tiny image; this makes it unique! The speed benefits weren’t intended but are certainly welcome!
To download mini please visit mini on Github!
Thanks for reading! Please share your thoughts with me on Twitter. Have a great day!
Why only use
document.querySelectorAllwhen the selector isn’t simple? Native is always faster so you should use it even if mini can handle it.@Elijah, During testing I found that
context.getElementById(selector.substring(1));was faster thancontext.querySelectorAll(selector)(selectorbeing equal to ‘#id’). I think I’ll take another look at it anyway, there may be a better way to optimise simple selectors.Nice work, James. While I don’t trust Slickspeed (many engines cache their returned nodesets which completely skews the results), it looks like your engine does pretty well. After building a CSS3-compliant engine I can certainly say that its a major task and that a slimline alternative such as this is far better in many situations.
You have inspired me to try out my JavaScript skills that I have been picking up from my book. 😛
Mini looks very, very cool! 😀
David Hyatt’s response to this comment of mine on the Webkit blog
http://webkit.org/blog/156/queryselector-and-queryselectorall/#comment-23909
explains why querySelector is slower than getElementById
“Unfortunately, my understanding of the spec indicates that despite the invalidity of multiple elements having the same id, we’re required to return all elements with a given id”
hi,james:)
i’ve used your mini selector and it’s so cool~ but i found that in line 139-> var cacheIndex = elem[uid], nextCacheIndex = n++; will no work in IE when selector have the “select” tag,so would you like to take care of the poor IE in the next version? 🙂