
This post was originally going to be a discussion of the various design patterns used when creating jQuery plugins but while making an example for that very post I got a bit too engrossed in what was only meant to be an example…
So, here is a new jQuery plugin, it’s called "Fly Off Page". It will take selected elements and make them fly (not literally) off the page in a random or pre-defined direction. Customizable options include duration (of the animation), direction, tween (extend animation) and ‘retainSpace’ which allows you to retain, disregard or animate-out the space that the specified element once took up.
You can see a demonstration here!
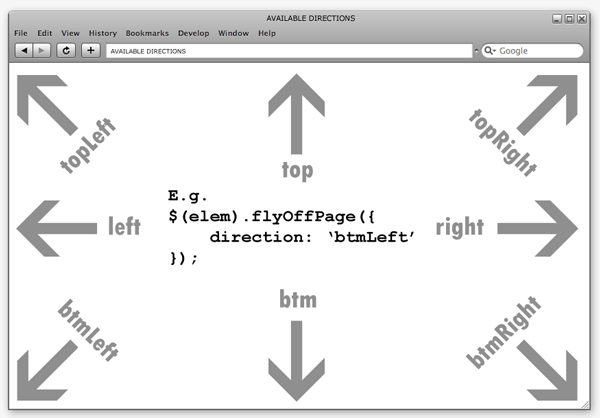
Avaiable directions:

Available options:
- Duration: The amount of time (in milliseconds) over which the animation will run. For example:
$(elem).flyOffPage({ duration: 400 // 400 milliseconds (0.4 seconds) });
- Direction: The selected element will fly off the page in this direction.
- ‘top’, ‘right’, ‘btm’, ‘left’
- ‘topLeft’, ‘topRight’, ‘btmLeft’, ‘btmRight’
- ‘random’
- Tween: You can add your own tweens to the animation. For example:
$(elem).flyOffPage({ tween: { opacity: 0 } });
- retainSpace: This can be set to true/false or an object which will be ran as an animation on the placeholder. For example:
$(elem).flyOffPage({ retainSpace: { height: 0, width: 0 } });
Download
- jQuery core:
- flyOffPage plugin:
- jquery.flyoffpage.min.js (~2kb)
- jquery.flyoffpage.full.js (~6kb)
Note: This is only version 0.1 – there are bound to be a couple of small issues so please let me know if you notice one and I’ll release a patch as soon as possible.
Thanks for reading! Please share your thoughts with me on Twitter. Have a great day!
Sweet plugin James!
My new love in programming is three fold: jquery, wordpress, and ruby on rails. All three are so much fun to program, jQuery being one of the most fun!
Thanks Douglas! jQuery rocks! 🙂
Pretty Cool!
It’s funny how getting a little off track can lead to something so cool. I usually get off track and end up pulling my hair out. Nice plug-in James.
Very cool, I wonder if you could do this with MooTools.
Hey James,
cool plugin!
Just wondering – how do you get them back again – or isn’t that the point?
Besides being & looking super-cool, what do you see being a practical use for this?
Just wondering..
Very cool otherwise!
Cam
@Cameron: Your question is very important, and made me take pause in my initial excitement about this plugin. My thought is that it could be an interesting twist to removing modules from pages like Netvibes. Specifically, there is a “Div” containing the headlines from an RSS feed for a particular webpage; you’re no longer interested in seeing this feed on your Netvibes (or what-have-you), so you click the graphical “x” in the top-right corner of the div and the div flies off the page never to be seen again (would have to be some cookie action here).
Show this effect when you delete items from a shopping basket. Nice!
@Cameron, it is possible to get them back if you use the “retainSpace” setting. The clone of the element will need to be used for the animated element instead of the placeholder one (to retain an ID, if it has one). That wasn’t originally the purpose of it though…
For those wondering how you might use this, I have no idea, it was only created on a whim. I imagine you could use it, as KrazyCeltic suggested, to remove widgets from sites like netVibes / iGoogle. Thinking about it, this plugin might be more useful if you could make elements fly on to the page rather than off it… I’ll have a think about it, v0.2 may be just around the corner!
Reminds me of some MooTools effects.
Here’s an example of a widget utilizing James’ fly off the page plugin:
http://www.joshuamcinnis.com/dev/jquery/index.php
Naturally you would choose semantic class names, reset css to necessitate fewer css properties, and perhaps use a graphical “close widget” button but this is just a quick throw-together demonstrating a practical use of the plugin.
Nice work @krazyCeltic!
Thats a cool plug-in. However, I’m more interested in your original intent. I’m looking forward to that blog post.
very nice indeed. some scaling might be a nice addition to the animation. killer as is though. thanks.
Funny, I’m looking for a way to make elements ‘fly on’ to a page. 😉
Nice Plugin.
two notes:
1) The full version worked while the min version didnt.
2) I tried flying off td elements from tables. It works but it changes the table somehow.
Its like the td that flies off leaves a bigger space than it already had!
Thank.
I removed the following line and worked properly:
// Insert clone before original element: (make clone invisible)
.before($(clone).css(‘opacity’,0));
Why are u inserting this clone?
Thanks again.
I am using a jQuery slideshow script which is capable of Callbacks, these allow for external factors to take place based on internal events. Such is the way I would like the script to evolve on my page, with the aid of these Callbacks, that if I were to click ‘add’ the image would fly off to a basket where the eventual collection could be downloaded. I got the idea from a DHTML script here:
http://www.dhtmlgoodies.com/scripts/fly-to-basket/fly-to-basket.html#
But I don’t think the two are going to meld together and was wondering if there was an alternative flying product script in jQuery that I could integrate into the existing one I am using to animate the images here:
http://malsup.com/jquery/cycle/int2.html
Many thanks.
This might be a handy change for some. It adds a function call when the animation finishes.
.animate(tweens, s.duration, function(){
// On comepletion, remove the animated element:
var p ; p = this.parentNode ;
callBack = s.callBack ;
if (callBack != ”) {
callBack(p) ;
}
el.remove();
})
Cool Plugin … Thank You