If there’s one thing all library users should be doing more, it’s peeling back the layer of abstraction and seeing what’s really happening underneath. This is the only way to gain a true understanding of what the library provides, and who knows, maybe you’ll find some gems that you didn’t know existed.
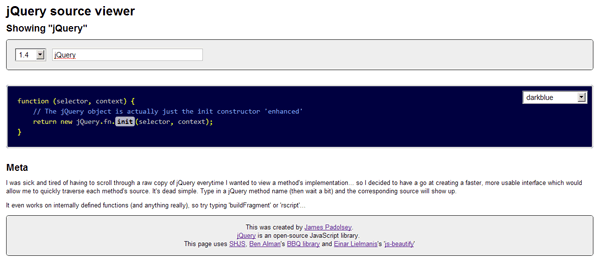
Libraries like jQuery aren’t very small when uncompressed. Traversing a long source file trying to look for a specific method’s implementation is far from ideal. I have frequently found myself in this situation with jQuery, so today I decided to do something about it, and the result is viewable at https://j11y.io/jquery.
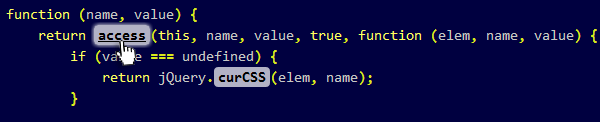
It allows you to study specific parts of jQuery’s source. You can type in a method name and you’ll see its implementation straight away, in all its syntax-highlighted glory! It will also link’ify all function names within the presented source:
You can link directly to a method using the following URL pattern:
https://j11y.io/jquery/[version/]methodName E.g. https://j11y.io/jquery/css https://j11y.io/jquery/1.3.2/attr https://j11y.io/jquery/jQuery.proxy -OR- https://j11y.io/jquery/#v=version&fn=methodName |
If you don’t specify a version then 1.4 is assumed.
The source that’s shown won’t be identical to the actual source, since this source viewer only works by toString()‘ing the functions. I might eventually implement something a little more robust, but it’s going to take time — finding a specific function’s declaration in a source file is tricky, especially when they’re not all defined with the straightforward method: function(){...} or function foo(){...}.
I didn’t really intend it to be an accurate depiction of the real source anyway — just something I (and others) could use to see how certain things are implemented within jQuery.
I hope you find it useful… I know I will!
Thanks for reading! Please share your thoughts with me on Twitter. Have a great day!


Very cool. Any plans to start indexing the more popular plugins with this tool? Showing suggestions for the search box would also be a welcomed addition.
A very clever way.
I can use it in any other Libraries.
Thanks! Pretty cool + useful. However, I imagine it would be much better if you could include the comments before the function, as in:
Hi James,
Great work!
It’s always nice to see how a small annoyance can result in a great tool! The linkifying of the function names really adds great value.
Thank you for sharing this tool with us!
All the best,
Maarten Docter
hmm strange
https://j11y.io/jquery/#v=1.4&fn=get
the function name is gone…
+ i would expect more overloads (not knowing jQuery)
I wrote a program last year that might help. It’s a source code browser that cross references everything it can find. I wrote it to under stand Parrot+Rakudo, which are quite huge. You’ll find it here:
http://github.com/Searle/raxref
Cheers,
Searle
Hi James,
that’s very useful – thanks for your work and sharing (upvoted on DZone).
Thanks for the comments! 🙂
@PCheese, @Martin, As mentioned “The source that’s shown won’t be identical to the actual source” — this viewer relies on each function’s
toStringrepresentation, which can differ between browsers (e.g. Chrome shows comments, FF doesn’t). And Martin, most of jQuery’s methods are not named functions — they’re mostly anonymous function expressions that don’t have names, so it would be presumptuous to stick the names in there.Very nice tool, great work! You’re right in saying that we should all be more aware of what’s going on behind the scenes when using libraries; I’ve certainly learned a lot just from a quick browse.
Really cool and useful. Thanks James!
You just made my day. O_O
Clever idea, excellent execution.
Bookmarked. 😉
Another interesting tool! You’re on a roll with the jQuery stuff lately. The only thing I would recommend to others who haven’t downloaded the jQuery source from the repo before is to do so first before using this tool! I did about a year ago and that’s actually how I discovered how they use ANT to build jQuery (and have now become an ANT fan), learned about how they were doing unit testing, and just got a lot of very valuable information from examining the files within the repo. Once you glean that info, definitely use this tool for specific function browsing!
Entering “this” is interesting…
This is fantastic, I’ve been using it a ton lately. well done!
How the heck did you make this?!!! I am zapped with what all you do. Seriously, it would be a great learning tool for all of us.
Hey James, pretty sweet tool. A cool idea would be to have an option to compare functions in different versions, e.g. .remove() in 1.3.2 and 1.4.1 etc. and have them side-by-side.
this is awesome!
What you did is a great resource for jQuery users or developers.
Thank you for sharing with the world.
Congrats . You have done a wonderful work.
Came to know about this from sitepoint 😉
Beautiful thing, man. Should be linked from jquery.com!
This is fantastic, I’ve been using it a ton lately. well done!
I finished this a couple of days ago that might be to your interest:
http://www.keyframesandcode.com/resources/javascript/jQuery/deconstructed/
What you did is a great resource for jQuery users or developers!!